
ブログのデザインムズすぎん?
こんにちはいちです。
最近ブログを立ち上げたんですが、どうにもブログデザインが酷い( ;∀;)
同時期に始めたブロガーさんのブログをみて
「めちゃくちゃかっけぇぇぇぇ‼」
と思う反面
「俺のブログどうした?PCの画質のせいか?」
と自分が悪いのに、PCを責めてしまう始末。
そして、もっと酷いのがアイキャッチ。
小学生のころ
「下書きは上手いのに、色塗るとダメだねー。塗らないほうがいいんじゃない?」
「色の使い方気持ちワル…」
なんてよく言われてました(^^)
…言われてました( ;∀;)
先生がそれを言うのは流石に傷つくぜ?
という事で、今回はデザインをなんとかするべく
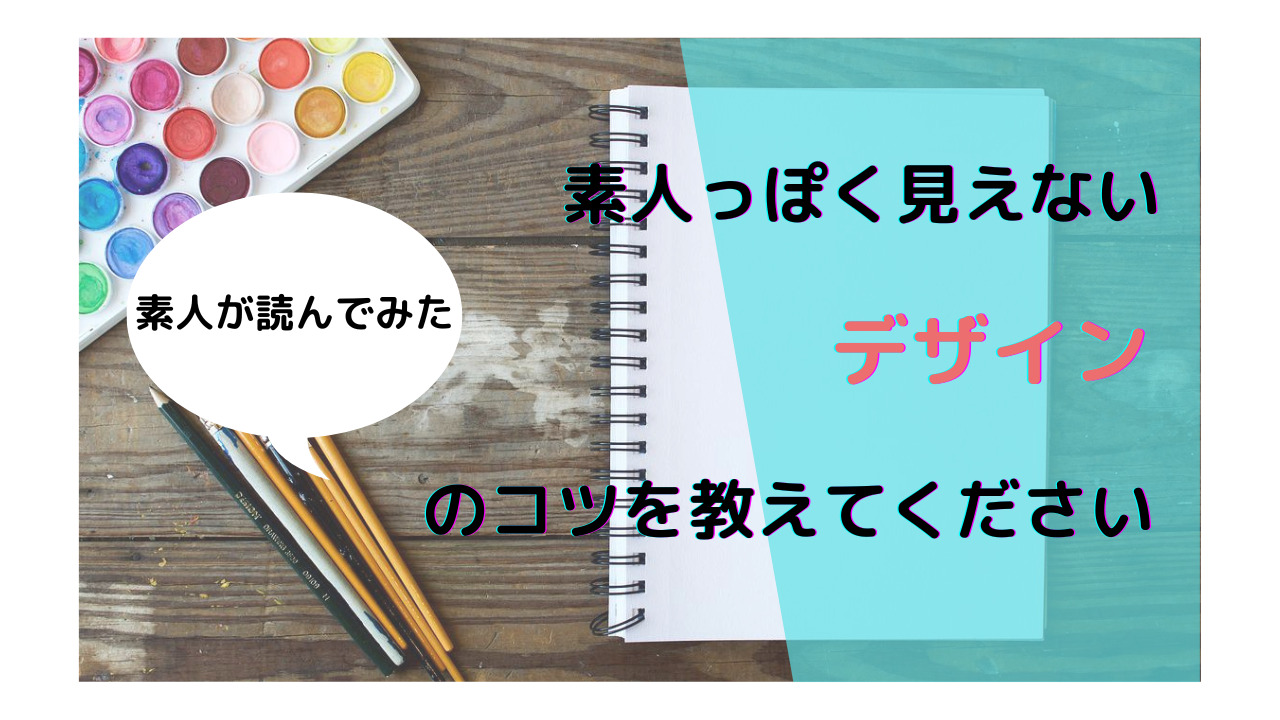
「素人っぽく見えないデザインのコツを教えてください」を読んでみて
いちのセンスがどう変わったのか確認していきたいと思います(^^)

そんな本を読んだだけで変わったら苦労しないよ…
感想

まずこちらの本を読んだ感想は
「わかりやすい!けど、自分で実践するのは難しいかな?」
です。
この本には具体的なデザインのテクニックだけでなく、ひとつのデザインの
Before → After
がひとつひとつ丁寧に写真が載せられています。
そのため、デザイン作成のコツがひと目で分かるように工夫されており
実際にコツを活用したデザインも見ること出来るため、直感的にデザインのヒントが得られます。
しかし、僕のようにデザインセンスがない初心者の場合、書かれているコツを
どう活用するか?どんなデザインに装飾があっているか?
この判断が出来ないんですね(^^;)
しかし、今まであまり意識してなかったデザインのコツを学べるため、デザイン初心者の方は読んでみてください!

上から目線で勧めるなよ。
いちが思う重要ポイント3選

実際にこちらの本で感じた重要ポイントを3つをご紹介させていただきます。
この3つを意識するだけでも、デザインがおしゃれになるので実践してみてくださいね!
3色だけでセンス良くまとめよう
沢山の色を使うと、全体的にまとまりがない印象になってしまいます。
配色の黄金比は図の通りになっています。

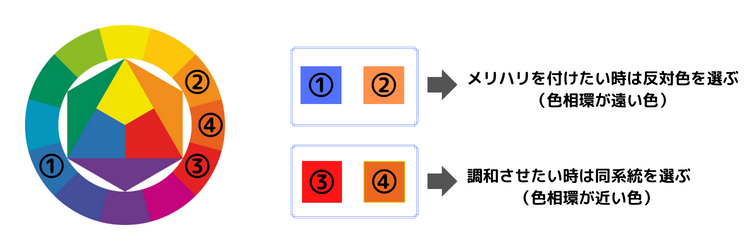
また、3色の選び方によって見るときの印象が異なります。
メリハリを付けたい時は色相環で反対色を選ぶ
逆に調和をさせたい場合は同系統の色を選ぶようにします。

また色の選択に関しては、ブログのテーマカラーを一つ決め、テーマカラーに合わせた色を選ぶとまとまりのあるデザインに見えますよ!
配色のヒントはPalettableで確認することができます。
この本を読んでから僕も出来るだけ配色は3色程度に収めるようにしています。
僕のブログは「青」がテーマカラーになっているので、青と調和するような色を使用するよう意識しています。

それでも、配色はやっぱり難しい!
使っていいフォントは3つまで
フォントによって役割があります。

基本的にはこの3つでOK!
手書き文字や、英語の筆記体などの「個性派文字」は読みづらいため
アクセント程度で少しだけ取り入れるようにすると良いです。
本文や読んでもらいたい場所は、基本の3つの文字のどれかを選ぶとよいです。
また、自分のブログに合わせたフォントを選ぶことで、ブログ全体の雰囲気が整うので、テーマを意識したフォントを選ぶと良いですよ(^^)
すっきりデザインには「余白」が命
余白をとらずに、ぎちぎちに文字や写真を詰め込むと「素人っぽい」作りになってしまいます。
文字や写真はぎちぎちに詰めず、余白を意識して配置するとスッキリとスタイリッシュなデザインに見えますよ(^^)
余白の取り方によって、与える印象が変わってきますので、自分が作りたいイメージに合う余白の取り方を色々試してみるのがいいです。
僕としてはあえて余白を作るというのが、今までになかった発想でした。
余白を意識して画像を作成すると、どことなくスタイリッシュで上品なイメージになったと思います。

余白の使い方が難しい!
どう変わったのか?

ここからは、実際に僕が作った画像のBfore Afterを見てみてください。
多少はマシになったと思います(笑)
Twitterのヘッダー
はじめに作ったのはTwitterのヘッダーになります。
余白と自分のブログイメージに合わせてシンプルなつくりを意識して作成しました。↓

こちらが元々使用していたヘッダーです。↓

ただの写真なので、センスもへったくれもないですね(笑)
アイキャッチ「4記事目」
続いては、こちらが4記事目のアイキャッチです。↓

手術室看護師の記事だったので、手術の写真を使用しました。工夫が何もないですね(笑)
修正したアイキャッチがこちらです。↓

トイレの切迫感を表現したかったので、このようなデザインにしてみました。
文字が書いてあるところには、自分のテーマカラーである「青」を入れています。
また「オペナースの」までをタイトルに入れると長くなるため、吹き出しを使ってワンポイントとしています。

見た人が目を引いて、楽しくなれたらいいな!
アイキャッチ「3記事目」
元のアイキャッチは下の通りです。↓

すんごい素人感(笑)
全然楽しくなさそうで、誰も読まないですよね(^^;)

こちらが修正したアイキャッチになります。
ここもテーマカラーを使用し、ワンポイントで吹き出しを使用しております。
わざと斜めにブロックを置くことで躍動感も演出しております。

ここに躍動感いる(笑)?
アイキャッチ「最新記事」
そしてこちらが最新版のアイキャッチになります。

今まで学んだことを一つに詰め込んだアイキャッチとなります。
テーマカラーを用いることはもちろん、ウェーブの図形で仕切りメリハリを付ける。
使われている色は主に「黒・白・水色」の3色になっています。
最近の作成したデザインのなかでは一番気に入っています(笑)

おしゃれの仲間入りまで秒読みか⁉
まとめ

それでは最後にもう一度僕が思うデザインの重要要素3つをご紹介します。
- 3色だけでセンス良くまとめよう
- 使っていいフォントは3つまで
- すっきりデザインには「余白」が命
これらのルールを意識してデザイン作成すれば、もっとおしゃれなデザインができますよ!
ここで紹介しきれなかったポイントも数多く記載されていますので、気になる方は是非ご一読することをおすすめします!
一緒におしゃれブログを目指していきましょう(^^)
それではまた。




コメント